JSON Dataview - Preview Tab - JSON Definitions
The Preview tab for a JSON Dataview extracts and displays the records that are provided by and extracted from the JSON file.
Selecting Preview on its own will produce a blank Preview.

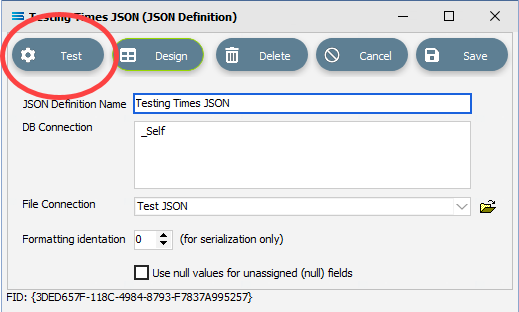
To populate the Preview, first click the Test button on the JSON Definition screen.

Click this button to load a file into the definition. The associated File Connection will be used to find a file to load - ensure a file is sitting in the specified directory of this File Connection that matches the File Search Pattern.
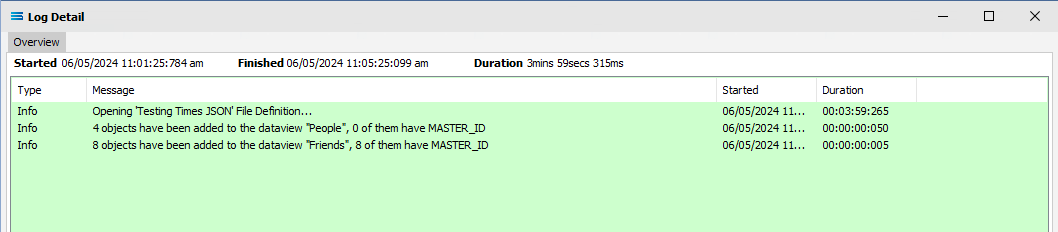
A Log will display to show the results of loading the file.

The log will be GREEN, regardless of whether the file has been successfully accessed and extracted or not. If the Test has been unsuccessfully completed, the Preview will be empty. Close the Log to be returned to the designer canvas.
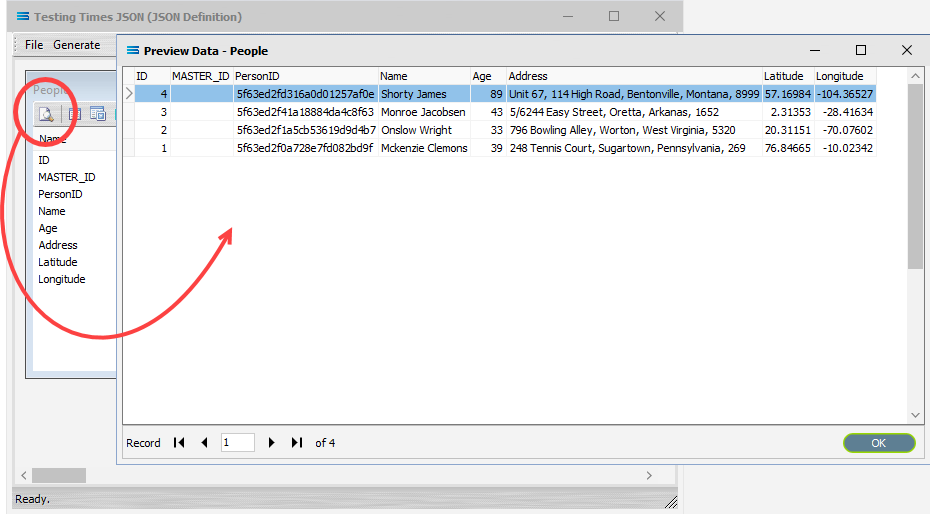
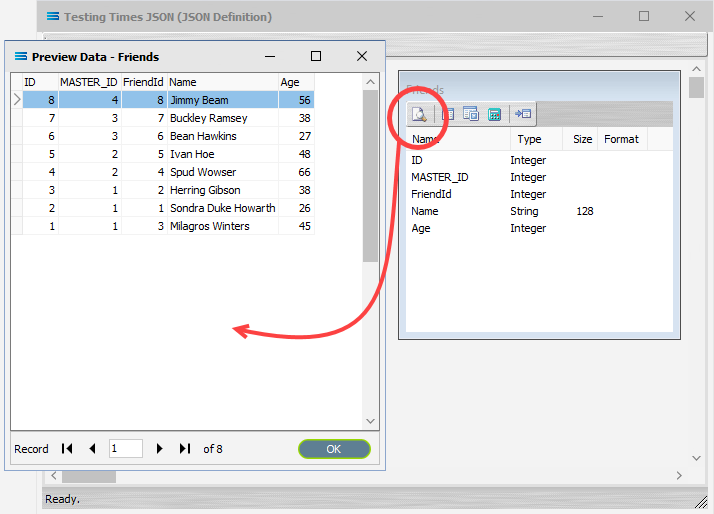
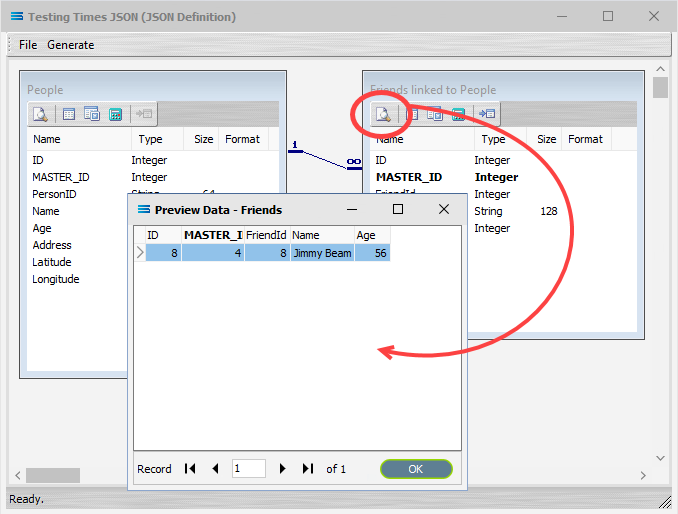
Click on the Preview button to view the result of the query for that particular dataview. Where there is more than one dataview that may or may not be linked, click on the Preview button for each dataview to Preview the result for those individual dataview queries.



The Preview panes are fully scalable.
Click OK to close the Preview.