JSON Dataview - Records/Fields/Calcs Tab - JSON Definitions
There are currently three ( 3 ) tabs that open the JSON Designer window - Tables, Fields, and Calcs. Selecting any will open the same window.
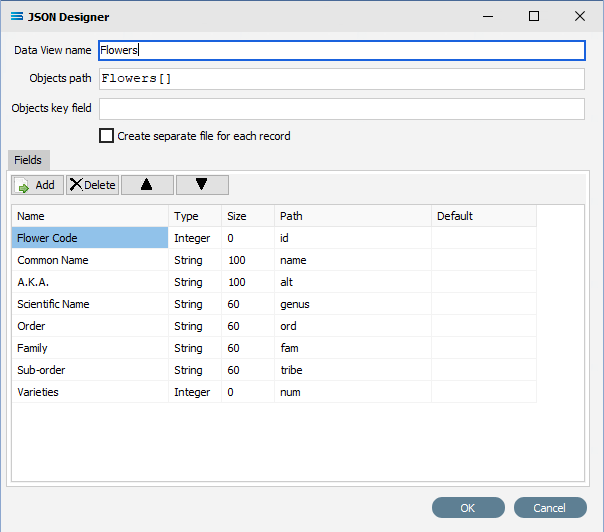
The JSON Designer window displays the settings for the current dataview.
Opening this window allows you to edit any of the current settings, including appending additional fields or deleting fields that are no longer required.


Fields
Field Name | Description |
|---|---|
Data View name | The Name of the dataview. This field is not forced to uppercase, and spaces will be treated as spaces. |
Objects path | Specify the path, such as square brackets [] for a root array, or [].<dictionary>.{} for a sub-object path within a root array, or <array>[] for a named array. |
Objects key field | The field that holds the key value for each object in this dataview. Also see Fields Path. |
Create separate file for each record | Tick this box to create a file for every record. The default is to have this unticked. |
Fields Name | The name within the dataview to be used for this field. It does not have to match the name of the object within the JSON file, |
Type | The data type of this field. While there is no drop-down box to select from, type the first letter of the data type to populate. For example, type S and the entry completes with the word String. Type I and it becomes Integer, type B for Boolean, or type F for the entry to become Float. If this field is for the key value, then the data type should be Integer. |
Size | The size of this field. Integer data type will default to zero ( 0 ). |
Path | The name of the object in the JSON file. This field is case sensitive. If the object is called name in the JSON file, then it must be identified as name here - if it is entered here as Name it will not be included. If this is the key value for the sub-object, then the path will be the word key. |
Default | The default value for the field. |
Buttons
The following example shows a small simple JSON file, containing details of several types of flower.
Button Name | Description |
|---|---|
Fields Add | Add a new field to the list. |
Delete | Delete the current field from the list. |
| Move the current selected field up the list order. |
| Move the current selected field down the list order. |
OK | Click to save any changes you have made. All changes will be lost if you do not click the OK button. |
Cancel | Click to Cancel any changes you have made. |

